Une page d’accueil qui fait « WOW! » : Le guide (1 : Design émotionnel, la théorie)
Dernière mise à jour il y a il y a 8 mois
Imaginez : un internaute atterrit sur votre site Internet. En un coup d’œil, votre page d’accueil doit le convaincre qu’il est au bon endroit, qu’il va trouver exactement ce qu’il cherche. Comment créer cet effet « WOW! » instantané ? Dans ce guide pas à pas, je vais vous dévoiler toutes mes astuces de pro. Premier secret pour électriser vos visiteurs : miser sur un Design émotionnel !
Qu’est-ce que le design émotionnel ?
Définition du design émotionnel
Le design d’un produit, site web ou non, n’est pas le fruit du hasard ! Non, loin de là : les artistes et designers ne sont pas les seuls à se pencher sur le sujet. Les concepteurs d’interface, qui planchent sur des produits User Friendly, les chercheurs et même les psychologues s’intéressent de près au design et à son importance dans notre quotidien.
Le design d’un produit, d’une affiche, d’un objet et d’un site Internet provoque des émotions, même si elles sont inconscientes. Les couleurs, les formes, l’agencement produit un langage qui parle directement à notre inconscient et nous procure un sentiment positif ou négatif.
Le webdesign a un challenge tout particulier : Celui d’être le plus ergonomique possible pour guider les utilisateurs dans un tunnel de conversion, avec le moins d’obstacles possible, d’être agréable et clair visuellement, aux normes actuelles, standardisé, et qualitatif et lisible sur les plus grands écrans comme sur les plus petits. …Ca fait des milliers de possibilités de taille !
Intimidant, n’est-ce pas ?
Je ne vous le fait pas dire…! Même en tant que professionnels, c’est un véritable challenge à chaque projet ! Concilier entre la personnalité d’un site et tous les critères auxquels il doit correspondre n’est pas une mince affaire, et c’est pourquoi la plupart des applications web et des sites ont tendance désormais à se ressembler. Pourquoi changer un design qui marche ?
Oui, en effet, mais en uniformisant le tout, on a l’impression de se retrouver plongé dans la chanson de Nin Inch Nails : A copy, of a copy, of a copy, of a…
Le design émotionnel a donc un rôle : ramener les émotions, ce langage intuitif et ancré en nous par les milliers d’images stockées dans notre mémoire, à l’intérieur de nos designs web.
Le design émotionnel sert à provoquer une émotion contrôlée, dans le but d’accrocher dès les premières secondes, qui sont les plus importantes.
Avant de nous lancer dans des cas pratiques, voyons comment se décompose le design émotionnel. Promis, je fais faire au plus clair, sans trop de technicité !
Les 3 niveaux du design émotionnel selon Don Norman
Don Norman, psychologue cognitiviste américain et professeur émérite, connu pour ses recherches sur le design, a conceptualisé le design émotionnel en trois niveaux : viscéral, comportemental et réflexif.
Viscéral
Les émotions enracinées, automatiques, sur lesquelles nous n’avons pas de contrôle.
Exemple : le coup de cœur immédiat pour un beau design
Comportemental
Les émotions qui découlent de notre analyse inconsciente, nos automatismes de pensée.
Exemple : les gestes automatiques sur un site / une app
Réflexif
Notre pensée consciente, qui analyse et généralise le monde qui l’entoure, intègre de nouveaux concepts.
Exemple : l’analyse comparative de plusieurs produits
L’importance des émotions dans l’UX (expérience utilisateur)
Je vais prendre deux exemples de sites Internet radicalement opposés, mais qui permettront de souligner l’importance des émotions dans la conception d’une page web ou de n’importe quel autre support de communication.
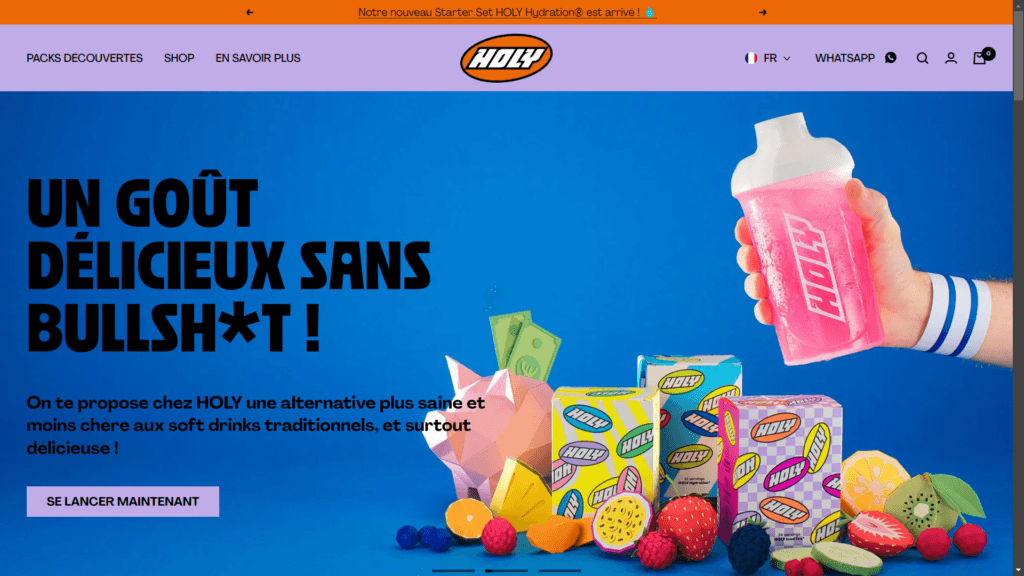
Boisson énergétique Holy

Des couleurs énergiques, une typo épaisse et affirmée, des images qui inspirent le naturel et la confiance.
La Fondation SPA

Des couleurs douces, des appels à l’action avec un orange dynamique et joyeux, des images suscitant la tendresse, l’intimité.
On peut noter un point commun entre les deux webdesign de ces deux sites web. Holy comme la SPA on choisi le orange pour leur logo et certains de leurs appels à l’action (pour Holy, la bannière promotionnelle, pour la SPA, les icones de menu et le bouton de dons). Pourtant, le rendu final n’a pas du tout le même impact. On voit bien que les deux sites ne racontent pas la même histoire et ne servent pas les mêmes buts.
Holy
Un design stéréotypé pour le marketing, mais avec sa touche personnelle, son empreinte, son style. On est dans du pur design émotionnel, calibré pour être reconnaissable. Les couleurs, vitaminées, touchent à nos émotions viscérales liées à l’envie, l’action, la joie. Le bleu en arrière plan vient adoucir les couleurs vives tout en provoquant un sentiment de confiance, lié à notre perception instinctive de cette couleur (comportemental). Le message est direct et franc : transparence, confiance, bénéfices.
La SPA
L’approche est beaucoup moins commerciale. Il s’agit du site Internet d’une association, mais elle compte cependant sur les dons et les adoptions pour donner un sens à sa mission et prospérer dans le temps. On note que la SPA reste sur un design plus classique, plus épuré, plus doux, mais avec des points d’actions précis qui sont illustrés par des icones : le cœur avec l’euro à l’intérieur pour l’appel au don, les icônes illustratives dans le menu qui suscitent instinctivement l’envie de cliquer (comportemental). L’image du chat dans les bras d’une femme en pull duveteux vient jouer directement avec nos instincts protecteurs, notre empathie (viscéral). Le slogan, par ailleurs, est focalisé sur la tendresse, la reconnaissance. Il joue activement sur les émotions viscérales pour nous pousser à donner un sens au massage de la SPA et à les associer à nos valeurs propres (réflexif).
Ces exemples vous parlent ? Super ! Reste à savoir comment créer soi-même un design qui suscite les émotions souhaitées. Rendez-vous dans le prochain article pour mettre nos nouvelles connaissances en pratique !
Je vous laisse avec une petite vidéo de Don Norman parlant de l’émotionnel dans le design, pour celleux qui comprennent l’anglais :
